When to use it?
Once a visitor becomes a customer, you have lots of information about them that you can use to create personalized experiences for them in the future.
If your website gets lots of returning customers, you should leverage what you know about them to deliver personalized experiences. This will increase your returning customer conversion rates and keep them coming back for more.
For example, you could welcome them by name in the above-the-fold section, and then you could present relevant information and/or recommendations. This way, they’ll feel more connected to your brand and will be more likely to purchase from you again.

How to set it up?
Step 1: Choose an embedded message and fine-tune it to your style
Browse through all the embedded templates here and choose one that you like.

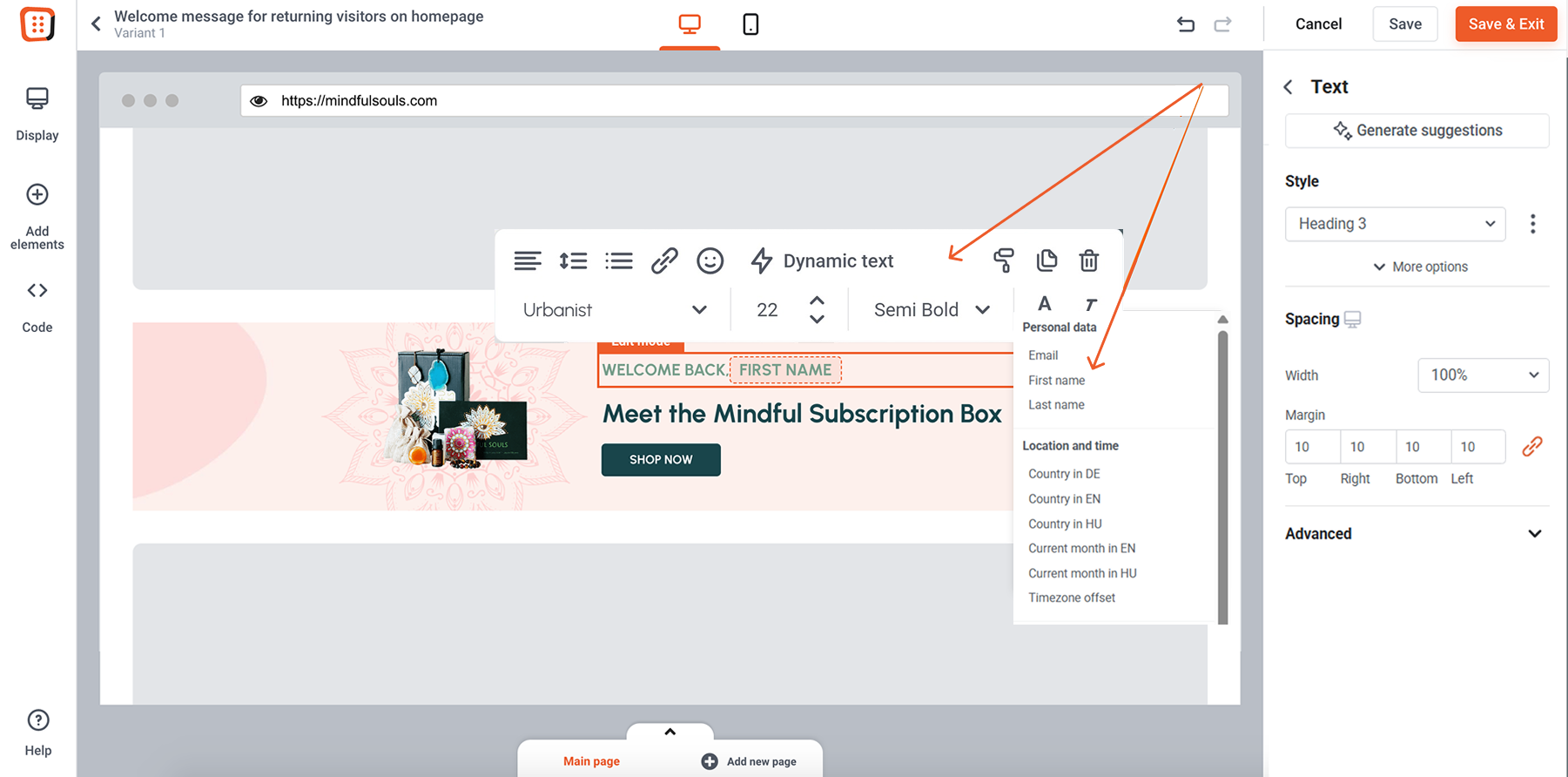
Step 2: Add a Dynamic text to your headline
Add the “First name” Dynamic text to your headline. This will allow you to welcome your returning customers in a personalized way.
If you want to learn more about dynamic texts and how they work, please click here.

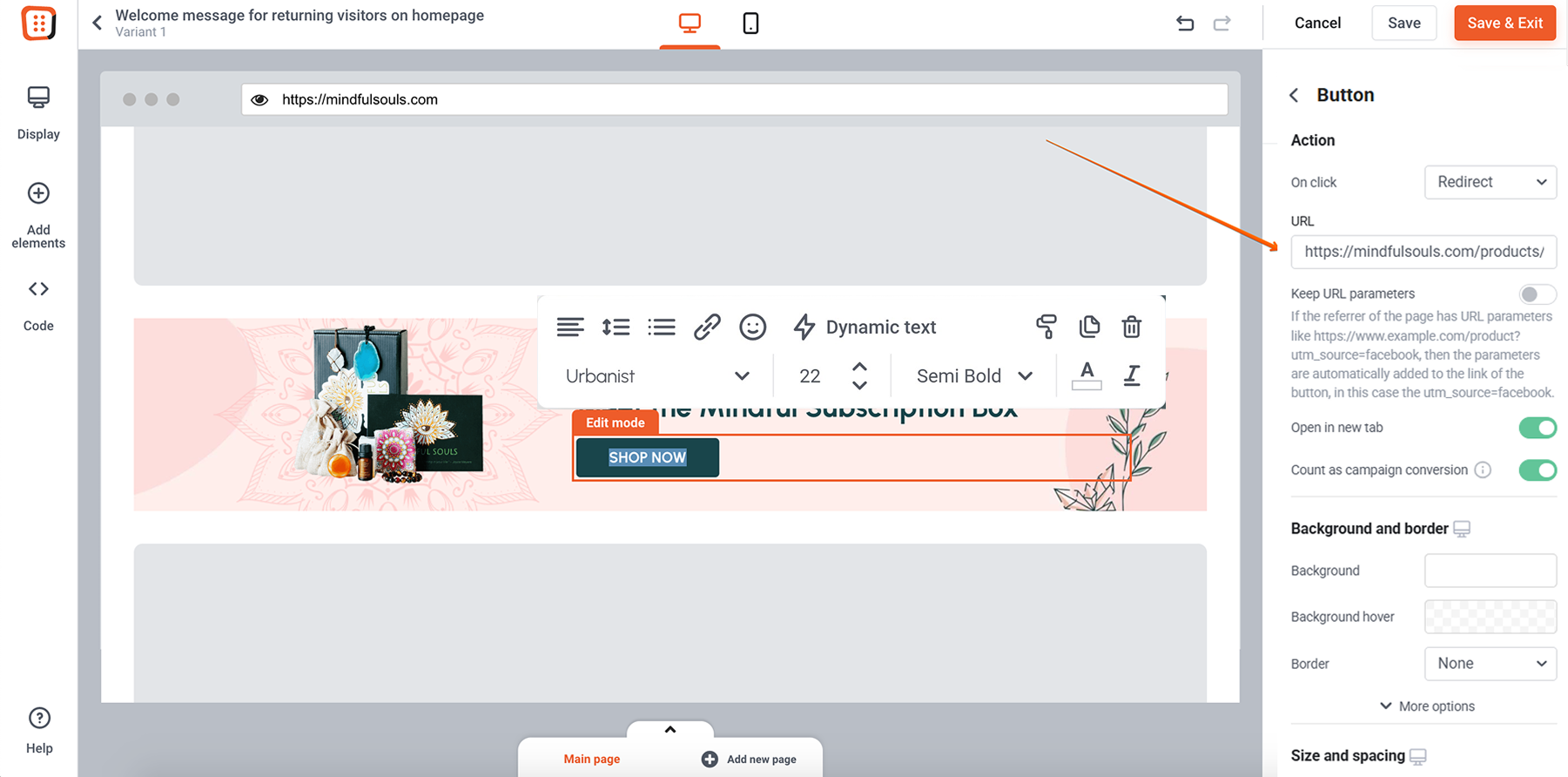
Step 3: Show off your new products
Change the button URL and navigate your returning visitors to your new product pages.

Step 4: Place your message
Use the Point and Click Placement to define the position of your content. You can learn more about Point and Click placement here.
Place this embedded message on your homepage below your hero banner.
This is what it looks like on the homepage for a returning customer, named Katie: